About the project
My Role
Solo Student UX/UI Project for General Assembly Bootcamp
Timeline
March 2022 - May 2022
problem
America wastes about 40% of our food supply
Just the US alone ends up wasting about 40 million tons each year. This breaks down to about 219 pounds per person.
When food breaks down in landfills without oxygen, methane gas is produced. Food waste contributes to about 11% of the world’s greenhouse gas emissions. Food waste also takes up the largest portion of space in landfills. This also has huge economic repercussions equating to about $218 billion dollars wasted each year.
So what can we do??
"How might we help reduce personal food waste?”
COMPETITIVE ANALYSIS
I compared five competitor apps that have a similar goal of helping people reduce their food waste. I found most of the apps had similar features available such as: Shopping list, Inventory and a barcode scanner to add items. Overall, the app experiences felt similar, bland and uninviting to use.
Only one app had an ability to analyze data over time to asses user habits and patterns. I thought this would be an important functionality to focus on in order to help users evaluate their own progress.
How can we motivate users to assess their progress over time and encourage them on their journey to reduce food waste?
User Interviews
To learn why people waste their food, I interviewed 8 people using a series of questions to understand their food purchasing, storage and wastage habits.
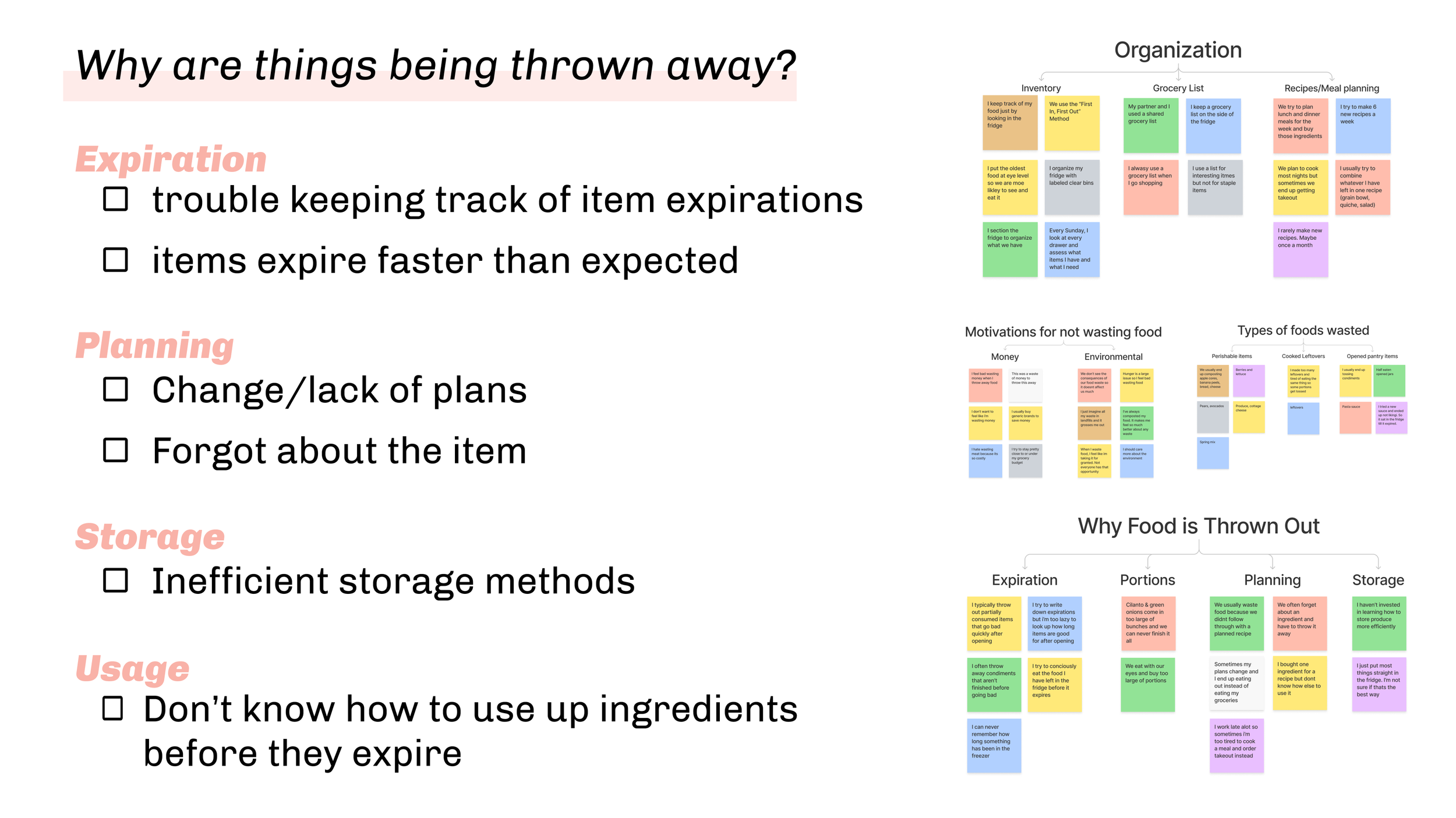
Insights
After collecting and organizing interviewee information using affinity mapping, I noticed some trends surfacing. These boiled down to four main categories of why food ended up being wasted: Expiration, Planning, Storage and Usage
User Persona
I created the persona “Camille” to help communicate information about users that I collected during research.
Ideate + Design
How can we encourage and motivate our users to achieve their goals?
What are the users main pain points and how can we address them with our design?
After determining what problems I wanted to tackle, I was able to determine the main components needed for Scrappy.
I used the “Now, Next, Later” feature prioritization method to determine which features needed to be focused on first. They were broken down into four main categories:
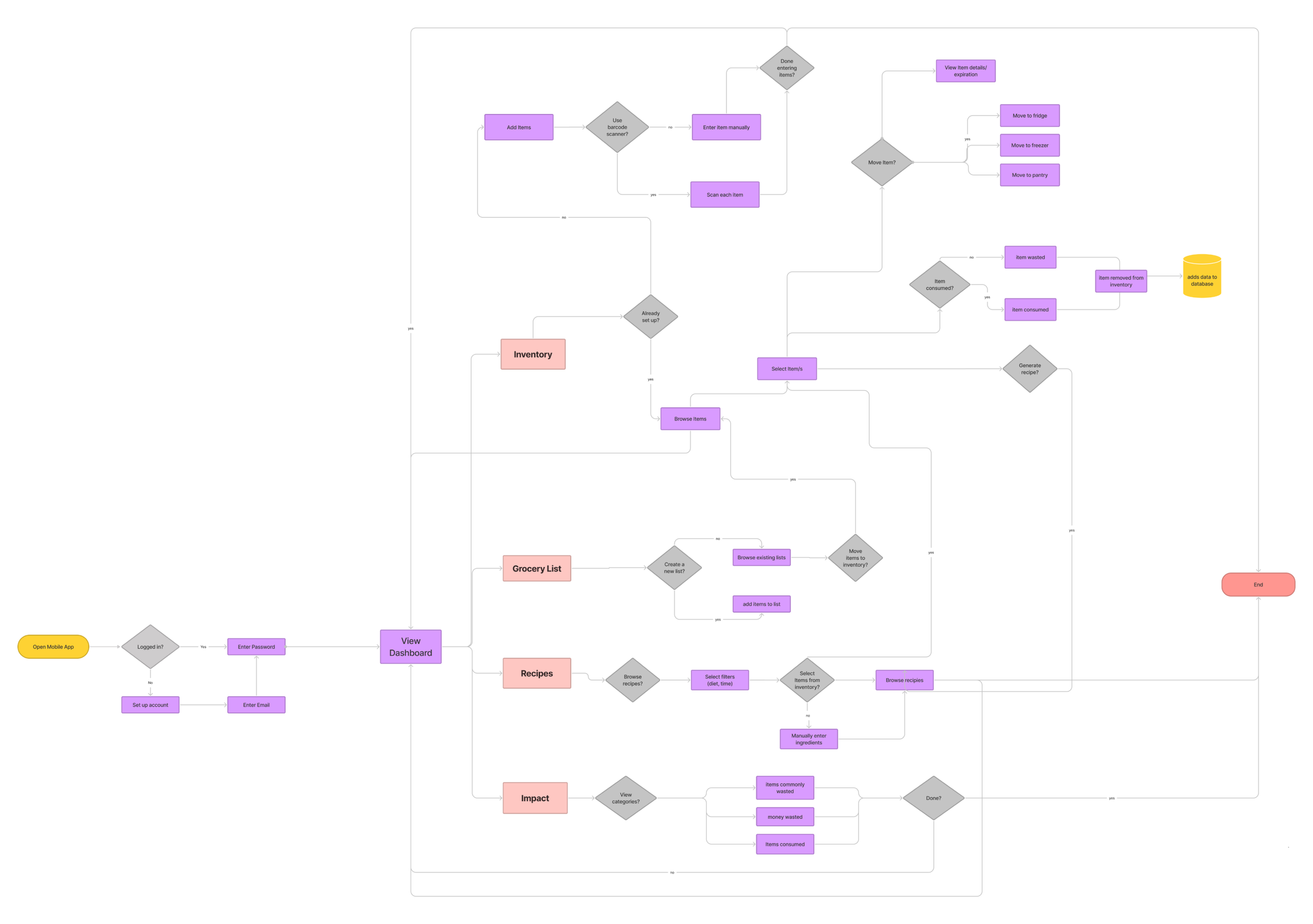
User Flow
I created a user flow to demonstrate the functionality of the four main sections of the app. This demonstrates how interconnected each section is with another. I wanted the user to be able to seamlessly move around items within the app without redundancy.
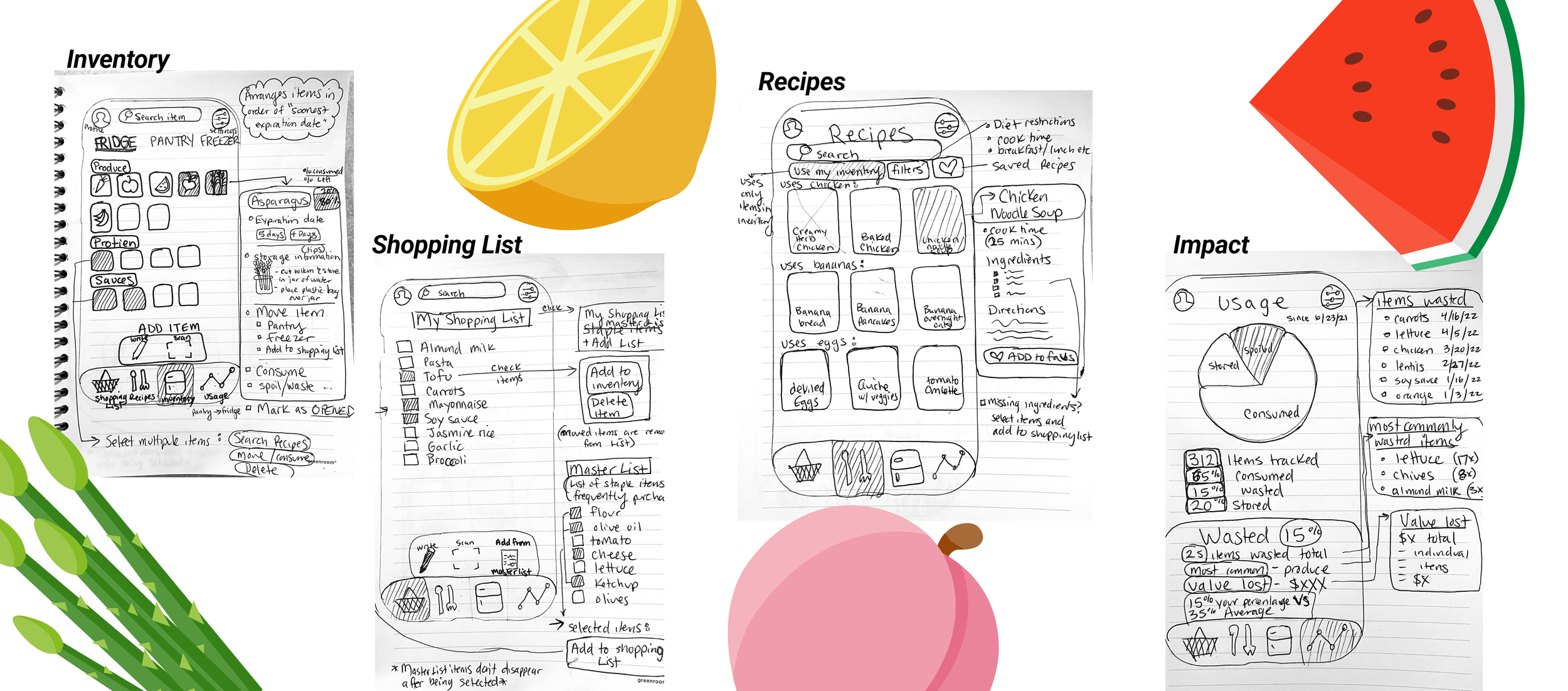
Ideation
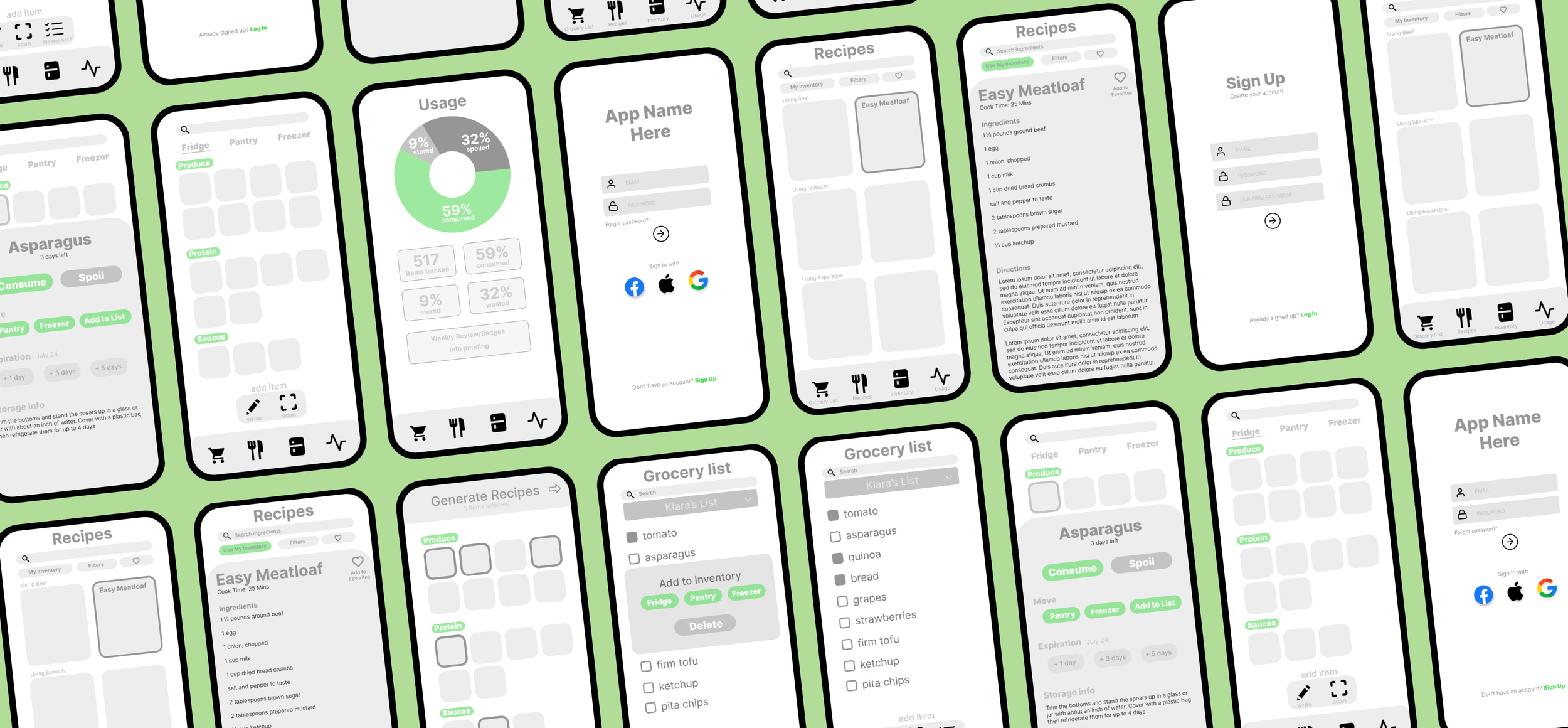
Grayscale Wireframes
Testing + Feedback
My initial designs definitely needed work. I collected useful insights from usability testing of my designs & feedback from instructors/classmates including:
Search bar too small
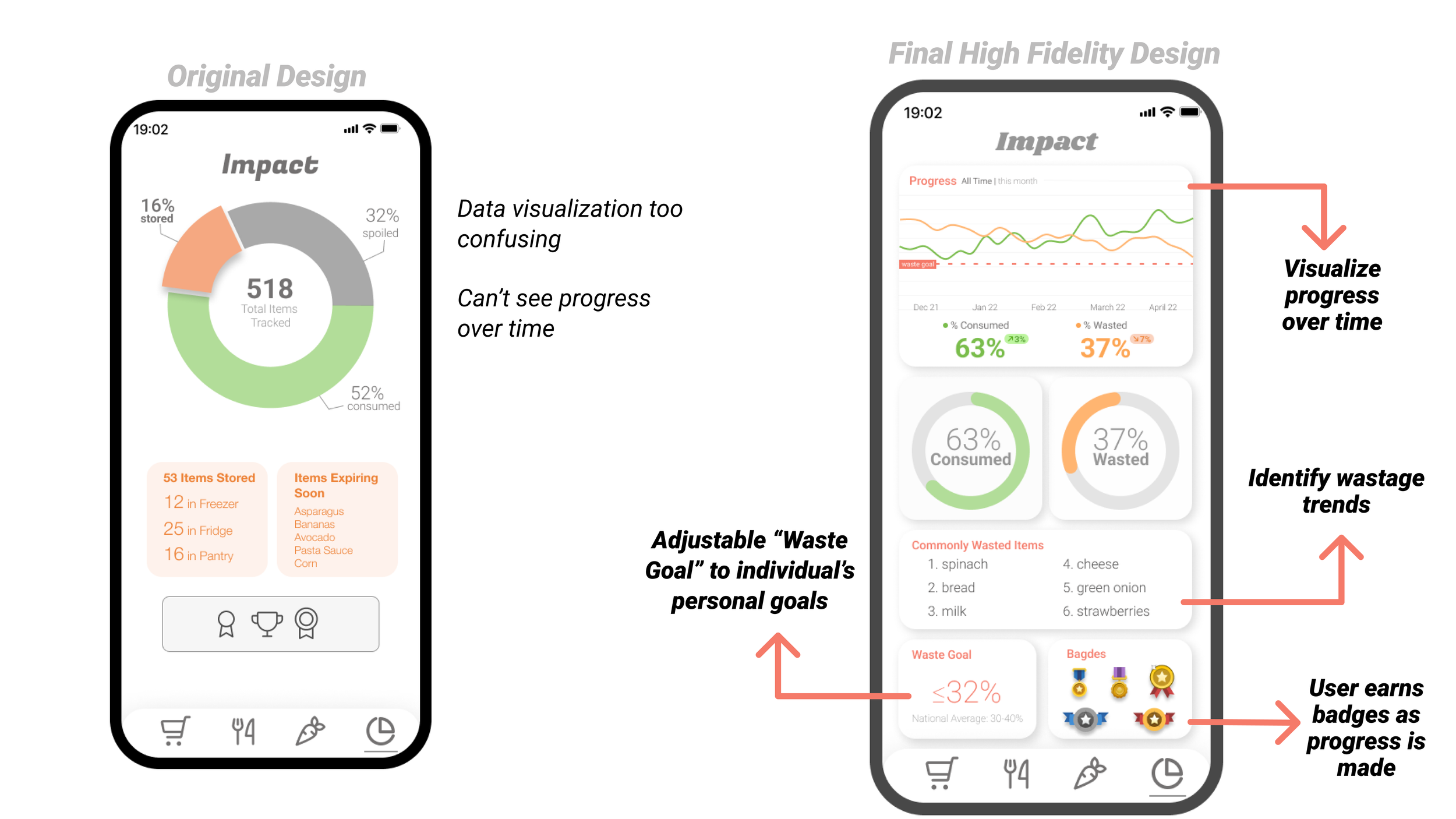
Data visualization page is confusing
Wanted more detailed expiration information on ingredient pages
Recipe images were too close to edge. Initially didn’t realize I could scroll horizontally
Recipe info too detailed for beginner cook
Names & titles too hard to read
Initial color choices don’t pass accessibility
Final Designs
After numerous tweaks and changes, I ended up with my final designs.
Inventory
Click on an item in your inventory to get more detailed expiration information
Recipes
Use up ingredients you already have by generating recipes from specific ingredients, filters or your whole inventory.
Grocery List
This was included to keep users organized and reduce impulse buying at the grocery store.
Impact
The Impact page went through a couple iterations before landing on a line graph data visualization. This most clearly displays the user’s data over time and allows them to create an individualized “waste goal” to work towards. The user will earn badges as they makes positive progress to keep them engaged and motivated.
Notifications
A common phrase I heard in my interviews was “I forgot about it”. I included push notifications to prompt the user to address an expiring items before they need to be discarded.
Final figma prototype
Final Thoughts
This was my first ever UX/UI design project 🥳 ! I learned so much about the design process and what it takes to transform a project from initial ideas to a final product. I learned how to think intentionally through the different aspects that contributed to the final design and how it could address the user’s problem.
Include a larger scope of individuals for user research.
Due to time constraints and Covid restrictions, I had a hard time finding participants to interview for this UX project. Most of the volunteers were of similar age, and were single or couples. If I was going to do additional research, I’d like to include a more diverse collection of interviewees including multiple person households to get a better grasp on the user’s needs. At first, I wasn’t sure where the research process would lead me, but I realized I could have dug deeper at the beginning of the UX journey to give a clearer direction for the project.
Prioritization
Part of learning this process is deciding what aspects were important to focus on and what could be addressed at a later time. I spent a lot of time learning the design tools and tinkering with details. With time and practice, the process of task prioritization can go much smoother when tackling the next project.
User’s needs above my own
I learned the most important part of UX: considering the user first. It can be easy to get carried away with what you think is the best way to accomplish a goal, but if it doesn’t work for the users, it’s useless. Keeping the user’s needs as the utmost top priority is definitely something I learned throughout this process.
Overall, I am super proud of how Scrappy turned out! But there is always room for improvement
Next steps for Scrappy?
Definitely more usability testing!
Design Onboarding to introduce features/set up inventory
Include feature to keep track of “opened items” by changing expiration dates
“Synchronize with household” feature
Exploring composting (tips on getting started + drop off options)
Like what you see? Feel free to reach out!